 Bagaimana Memulai Belajar CSS?
Bagaimana Memulai Belajar CSS?
Tutorial ini hanyalah tutorial singkat
untuk memulai belajar CSS. Saya akan menjelaskan bagaimana cara kerja
CSS dan bagaimana CSS bisa membantu anda untuk mendesain sebuah website.
Mari kita mulai!
Berkenalan Dengan CSS
Beda dengan HTML yang merupakan Markup Language, CSS hanya berperan
di atribut “style” di setiap markup HTML. CSS bisa dibuat dalam file
terpisah dengan extension “.css” ataupun diterapkan langsung pada
atribut “style” di setiap markup HTML. Contoh CSS pada markup html
Contoh mengimpor file CSS ke dalam file HTML:
Tips: Sebisa mungkin hindari penulisan atribut
“style” dalam markup HTML. Penulisan tersebut akan menyulitkan anda
untuk debugging CSS di masa depan, serta akan menambah ukuran file HTML
anda.
Apa yang bisa dilakukan CSS untuk memudahkan hidup anda?
Mudah saja, CSS bisa mempersingkat waktu anda untuk mendesain
website. Ambil contoh seperti ini: secara default semua browser akan
memberikan warna hitam (#000000) untuk tulisan di paragraf (
style="color:#ff0000;" di setiap atribut
Tulisan ini berwarna merah
Tulisan ini juga
Yang ini juga warnanya
Ada 30 paragraf? Maka ditulis juga 30 kali. Tapi jika anda menggunakan file .css, anda cukup menuliskan seperti ini:
p {
color: #ff0000;
}
Kode CSS diatas ini akan membuat warna tulisan di semua paragraf menjadi merah. Mudah, ‘kan?
Menulis Kode CSS, berkenalan dengan Selector, Property, dan Value
Penulisan CSS dibagi menjadi tiga bagian: Selector, Property, dan Value. Selector bisa diisi oleh:
- HTML Markup: p, a, div, table, dan lain-lain
- Class, ditandai dengan tanda titik sebelum nama kelas: .first, .section, dll
- ID, ditandai dengan tanda pagar sebelum nama ID: #first, #section, dll
- Pseudo-Class, ditandai dengan tanda titik dua sebelum nama kelas, terdiri dari :active, :hover, :focus, dll
Setiap Markup HTML bisa memiliki Property yang berbeda-beda. Ada
Property yang berlaku untuk semua Markup dan ada yang tidak. Berikut
ini tabel yang bisa anda jadikan referensi untuk Property: http://www.w3.org/TR/CSS2/propidx.html

Mencari Software untuk Membantu Anda Menulis CSS
Sebuah software/aplikasi dapat membantu pemula untuk menulis kode
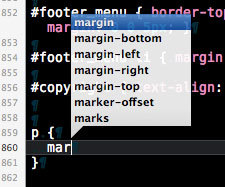
CSS. Disarankan memiliki fitur intellisense, sehingga ketika mengetik
akan muncul rekomendasi Property yang ingin ditulis. Ini adalah tampilan
intellisense di Coda:

Umumnya penulisan kode CSS merupakan satu dari sekian banyak fitur
dari Software tersebut, sehingga kata kunci yang lebih tepat untuk
mencarinya di Google adalah: “Source Code Editor”. Saya sudah mencoba
beberapa software berikut:
- Dreamweaver, berbayar. Saya tinggalkan karena terlalu berat dan WYSIWYG nya ga akurat
- NetBeans, gratis. Saya tinggalkan karena terlalu berat
- Notepad++, gratis. Saya tinggalkan karena lagi kesengsem dengan Mac
- Coda, berbayar. Sampai saat ini masih saya pakai. Benar-benar memuaskan, baik itu tampilan, kecepatan, dan fungsi :D
- Espresso, berbayar. Benar-benar memuaskan dari segi produktifitas dan tampilannya. Akan saya beli kalau ada rejeki berlebih :D
- TextMate, berbayar. Speed is the key. Sayangnya ga ada intellisense. Cocok untuk programmer kawakan yang sudah hapal semua syntax diluar kepala
Yak, itu saja yang perlu anda pelajari di awal! Alasan penulisan
artikel ini diawali dari pertanyaan yang sering saya peroleh dari
rekan-rekan developer: “Mulainya dari mana?” dan langsung disambut
dengan “Jangan suruh gw ngeliat w3schools!”. Semoga di lain kesempatan
akan saya jawab dengan: “Mulai dari artikel ini”. Ibaratnya film,
artikel ini hanyalah sebuah teaser :D. Dari artikel ini akan berkembang
artikel-artikel lainnya yang akan menjelaskan topik-topik tentang CSS
dengan lebih detail.


Tidak ada komentar:
Posting Komentar